2. WEB LITERACY THROUGH SOCIO-CONSTRUCTIVISM
2.3.2 Web literacy as content knowledge of the multimodal medium
The second category in Table 1 in chapter
2.3 illustrated the aspects of web literacy related to content knowledge
of the medium. As the previous chapter focused on skills of acting as
a web user, that is, on web literacy as a social practice, this chapter
examines web literacy from the viewpoint of knowledge of the web as a
medium. As has already been argued, to become web literate, autonomous
managing of the web requires knowledge of the characteristics of the medium
itself. Thus, we will now take a closer look at what kind of a medium
the web is. We will present the web through four contextual parameters
related to web literacy: material conditions, semiotic mode, domain, and
power and ideology (Karlsson 2002), through which various aspects of the
web can be approached. In the present study these four parameters are
referred to as material conditions, multimodality, text typologies and
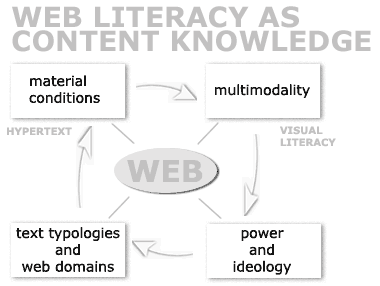
web domains, and power and ideology (see Figure 4). Each of these parameters
will be introduced and further discussed in their own sections as we now
have our focus on some of the issues of the content knowledge of the web.
Our aim is again on presenting the diverse viewpoints a web reader and
writer can take when focusing on the concept of web literacy.

Figure 4. Web literacy as content knowledge of the multimodal medium
a. From paper to screen: material conditions of the web
The first parameter through which we will examine the nature of the web
is material conditions. Material conditions refer to the technical principles
and structure of storing and displaying information on the web (Karlsson
2002). In other words, the web being an electronic medium influences on
the ways information is structured, which then again has an effect on
reading and writing, through which meanings are constructed. Conventional
reading skills are still valid and needed on the web. Yet, web poses new
challenges to its readers and writers. One of these challenges is the
hypertext. Cross-linked information of hypertext requires a new kind of
cognitive orientation, for the web users are continuously posed with opportunities
for new associations when having to create their own reading paths on-line
(Luke C. 2000:72-73). It is characteristic of hypertext literacy, that
each reader can decide the order of reading or browsing interconnected
web pages. We will now examine how information is structured through hypertext,
as well as the nature of hypertext reading.
Hypertexts can be defined as "a set of different potential texts
awaiting realization". Hypertexts on the web consist of units of
information connected to each other by hyperlinks. In the simplest form,
this means that a web page is connected to another page by a hyperlink.
(Bolter 1998:5.) Hypertext literacy can be illustrated by contrasting
it to reading traditional print texts. Becoming aware of the distinctions
between these helps a web reader to identify the strategies needed in
finding and evaluating information on the web.
However, as we now move on to elaborate on hypertexts, we want to emphasise
that even though we contrast the conventional print texts with digital
hypertexts, the distinction is not so straightforward. In fact, there
are characteristics of hypertexts for example in printed newspapers, and
digital texts do not always take advantage of the possibilities hypertext
could offer.
To begin with, digital hypertexts can be regarded as unstable and unpredictable.
Although they exist in a fairly stable form, they are easy to edit and
change. Print texts, in turn, are fixed, printed on a paper and distributed
to their audience. In addition, hypertexts are multi-linear, in other
words, they provide their readers the chance to create their own personal
reading paths. Print texts (in their usual forms) are linear and the readers
can be seen more passive in the sense that the sequential form, the order
of the reading, has been already decided for them. There are, of course,
exceptions such as many of the Web sites that are constructed merely by
copying print texts into digital form. On the other hand, newspapers and
dictionaries are good examples of print texts that are more multilinear,
thus the distinction is not so straightforward but more like a continuum.
(Bolter 1998:5.)
Moreover, hypertexts consist of texts linked to other texts, which again
may be linked to further texts. The extent of hypertext is not set. It
often lacks clear boundaries and may be multi-authored. A print text,
in contrast, has a beginning and an ending. (See eg. Snyder 1998:127.)
This results in differences in the nature of reading. Hypertexts can be
seen to be inclusive by nature, that is, all the references made through
links can be reached through a singular reading process. Printed texts,
in contrast, are by nature selective and exclusive, in that although they
can refer to other texts, accessing those other texts require activities
outside reading. (Burbules 1998:103.) The aspect of reader choice also
relates to the effect of hypertext on formation of different genres or
text types on the web. Text typologies on the web are discussed in more
detail in chapter 2.3.2.
Another distinctive characteristic between the digital hypertext and print
text is related to the interaction between the author and the reader.
If we compare a printed book to digital texts, there is a clear asymmetric
relationship when it comes to the author of the book and its readers.
The author of a print text seems to enjoy a higher status when the readers
can relate to the linear and fixed text. The text has been written and
most likely edited several times before publishing and distributing it
to stores where it can be purchased. Editing an existing print text is
impossible (Bolter 1998:6). Electronic texts, in turn, are retrieved on-line
and changing them is easier, less expensive and the questions of plagiarism
are more present. The reader can more easily copy and edit the text on-line.
Hypertext readers also make their own connections and follow the paths
they select from those provided by the author. This can be seen as blurring
the boundaries between authors and readers, too (Snyder 1998:127). Bolter
(1998:4-6) calls the relationship between hypertext authors and readers
a more egalitarian one, for there is a collaborative aspect involved.
By this he refers to the possibility of contacting the author more easily
and affecting the text content. In fact, both writing and reading on the
web are based on this assumed interaction.
As the reader of a hypertext creates his/her own reading experience by
following links, two aspects are important to consider. First, all links
are not the same in nature, and second, every link has a purpose. Burbules
(1998:103-106, 110-117) argues that links differ in their type of semic
relation. This means the associative relations of information and associations
that readers make when interpreting the nature the link implies. Links
are like tools of rhetoric. For example, they have a metonymic relationship,
like in cases where certain icons always function as certain links, for
instance, by clicking the image of a letter you most often open a web
based e-mail software (for more on iconic relationships, see ch
2.3.2). When two pieces of information are linked together, it implies
that they relate to each other in some way.
Thus, as Burbules (1998:110-111) argues, a critical hyperreader must consider
why a particular link is made, which values it implies, and how appropriate
and relevant these associations and values are for the reader. Although
the readers may construct their own texts through following certain paths
of hyperlinks, the initial point they begin their path from is created
by someone for some reason and motivation. In other words, critical hypertext
literacy is not just using links, but also being aware of their purposes.
As we have now introduced some of the characteristics of the web through
the parameter of material conditions of the web, it is important to relate
this content knowledge more carefully to the concept of web literacy.
Electronic texts force the readers to become more active, because of the
continuous choices that the multilinear, multiauthored hypertexts offer.
The choices of a web literate person should, of course, be conscious,
goal-oriented and dependent on the purpose of reading, for it is literally
possible to get lost on the web. The hypertext structure also challenges
the reader to search the information and requires effective skimming and
scanning techniques, in addition to the critical assessing of the web
content itself. The web structure of hypertexts can also be seen as a
skill transferable outside the web. As Sorapure et al. (1998:420) point
out, "[d]iscussing how and why links link can help us understand
not only the value of the web site, but also how ideas can connect, coordinate,
and subordinate in any writing". Meaning making requires these kinds
of active processing of information and linking scattered pieces of information
together with various associations. This mental process becomes visual
on the web, as all the readers and writers on web construct their reading
paths. Thus, through knowledge about hypertext reading and writing, it
is possible to learn about meaning making and manage the info-glut already
discussed in chapter 1.
This awareness of the way in which the technology of hypertext makes meaning
construction partly visible is one of the most significant aspects of
web literacy. As an electronic medium, the web also enables the hypertext
to be constructed of several modes of meaning. This aspect of semiotic
mode on the web is the next web parameter discussed in the scope of this
chapter.
b. Multimodality and the role of visual literacy on the web
Multimodality is one of the most significant aspects of meaning making
especially on the web. The web enables to make use of a variety of modes
of meaning. It not only becomes possible to use a larger variety of modes,
but it is cheaper and easier to construct digital texts, which in addition
to their hypertext structure make use of, for instance, elements of written
language, colours, visual images, animations, sound and their combinations.
According to the Multiliteracies pedagogy (The New London Group 2000:25-30),
there are six Design elements involved in meaning making. These are Lingusitic,
Visual, Gestural, Spatial, Audio, and Multimodal Design, which connects
the other Design elements. Kress (1998:57) points out that the users of
multimodal materials are assumed to be competent in all modes of representation.
Thus, knowledge on how information is presented in different modes, and
an ability to interpret and make meaning of the multimodal content of
the web, is a natural part of web literacy, too.
Multimodality is not a new phenomenon. Written and visual elements have
coexisted already in print forming multimodal texts. However, until recently,
writing has been the dominant mode of representing information. (Bolter
1998:8, Kress 1998:62-63.) Relevant and important information has been
provided in written form, and images and other visual element have been
used as illustrations or decorations. Now, this relation of the verbal
and visual has changed and Kress (1998:66, 2000:183) uses the term visualisation
to describe this change. Visualisation refers to the fact that information
in written form is 'translated' into the visual form, as the visual mode
is seen to be a more effective way of transporting information. Once again,
this is important on the context of the web for various reasons. For instance,
the amount of information on-line is huge. The ease of digital image manipulation,
combining text and images, and web publishing has resulted in the web
being very visual in nature. On the web, visual aspects are emphasised
also in the written texts, the possibilities of font-types and size, colours,
and layout being so many. Since the amount of information on the web is
so vast, as mentioned before, reading on the web is often merely skimming
or scanning. Even the web browsers used in accessing information on the
web are visual in nature. According to Kress (1998:70-72), the visual
mode is likely to dominate on the screen, as the screen itself is a new
space of representation. In consequence, our focus is on the visual mode.
We do not claim that the verbal mode is not significant, but in the scope
of this study, we feel the need to integrate visual literacy into web
literacy and want to combine the visual mode with the verbal one.
Visual literacy on the web is connected the notion of hypertext discussed
in the previous chapter. Since images or parts of images often function
as hyperlinks, they have become unstable and arbitrary symbols. This has
an effect on reading. Every image or other graphic element on a web page
is a potential hyperlink, which is part of the whole construction of a
text. (Bolter 1998:8.) Thus, as Bolter (1998:4) notes, "reading web
pages requires an appreciation of the graphics themselves and the relation
between graphics and text."
Visual literacy can be examined through the framework of visual social
semiotics. Semiotics is study of signs. In semiotics, signs refer to expression
or representation that manifests a meaning or content. Furthermore, signs
exist in semiotic systems, examples of which are language or imagery.
(Harrison 2003:47-48.) Social semiotics, in turn, is a field of semiotics
that is interested in how people use signs, how they produce and communicate
meaning through signs in different social settings (Kress and van Leeuwen
1996:264). According to Jewitt and Oyama (2001:136), visual social semiotics
involves "the description of semiotic resources, what can be said
and done with images (and other visual means of communication) and how
the things people say and do with images can be interpreted". Thus,
understanding signs used on the web can be considered important in web
literacy.
Visual social semiotics provides web users many useful tools for analysing
and interpreting visual elements on the web. To begin with, as Harrison
(2003:49-50) notes, visual social semiotics involves knowledge of three
categories of images. These are the icon, the index and the symbol. Representatives
of all three can easily be found on the web. First, an icon is an image
that is similar or resembles an object or a person as it is conceived
in reality. For example, an image of fire is an icon of fire in reality.
An example of an icon on the web is image of a house representing a home
page. Second, an image is an index if its relationship to the concept
it represents is understood. Smoke, for instance, is considered an index
of fire. On the web, in turn, an arrow indicating a link to the top of
the page is an index. Since an index is not recognisable based on similarity,
a reader has to be aware of its function. That is, a web user has to recognise
the relationship between the arrow and the link to the top of the page.
Finally, a symbol is an image the meaning of which is based on convention,
and has no visual or conceptual connection to the object it refers to.
In other words, the meaning of a symbol has to be learned. Symbols found
on the web are, for example, lines beneath words to indicate that the
word is a link. (See also Hammerlich and Harrison 2002:140-142.)
Since icons, indexes and symbols are very common on the web, it is important
for a web reader to be able to interpret them and understand their function.
Navigating and reading web texts rely on these signs that are conventional
in the community of web users. In addition, however, visual literacy involves
the ability to analyse all kinds of visual elements, including more complex
images. Kress and van Leeuwen (1996:40-42) present a social semiotic framework
for analysing images that is well applicable to the web. Similarly to
language as a semiotic system, images have specific functions in creating
meaning. According to Kress and van Leeuwen (1996:40-42), the three metafunctions
of images in creating meaning are the ideational, the interpersonal, and
the textual metafunction. The first, the ideational metafunction, refers
to how objects are represented in the image, and how they relate to each
other. The second, the interpersonal metafunction, refers to the relationship
between the producer and the receiver of an image. In other words, it
refers to the way in which the image engages the viewer. Finally, the
textual metafunction refers to the composition of an image. This includes,
for example, the layout of the image, that is, the information value and
the salience of the image. Together, the metafunctions create the visual
meaning for the readers. (See also Harrison 2003.)
If a web page is seen as one visual image constructed of elements of different
modes, the textual metafunction becomes of particular importance on the
web. This is because the layout, composition and information value of
the different elements of the page have an effect on how the page is read.
Kress and van Leeuwen (1996:181-211) identify four parts of visual space,
each of which has a regular information role: left, right, bottom and
top. According to them, the left side of an image has the value of being
'given' or familiar, whereas the right presents 'new' information. Furthermore,
the top of an image is considered as 'ideal' information, while the bottom
section has the role of 'real' information. (See also Kress 2000:200-202.)
This division of layout can also be applied to web pages. For example,
the static navigation bar of a page is often situated on the left, representing
familiar information. New or current information such as a notice board,
in turn, is often situated towards the right. Similarly, 'real' information
like information of copyright and authors are usually presented at the
bottom of the page. Naturally this is not always the case. However, since
a page is often loaded with a large amount of multimodal information,
this model of the visual space may provide the web reader useful clues
of where on the page to find particular kind of information.
It is important to notice that the framework by Kress and van Leeuwen
is based on analysing images in Western cultures where reading proceeds
from left to right. Applying this kind of analysis on the web, we have
to keep in mind that the web is a global and multicultural medium. As
Kress (1998:57) points out, the visual is not a neutral mode, but as culturally
bound as the verbal mode. The question of cultural diversity and dominance
on the web will be discussed in chapter 2.3.2.
Before that, however, we will discuss texts on the web. We have already
noted that information on the web is presented in many modes and organised
and structured by hypertext. The result is a wide range of various kinds
of texts. Finding and evaluating these texts require identifying different
text types. In the following chapter we will discuss different approaches
to identifying text typologies on the web.
c. Text typologies and web domains
Since the web is a new medium, it still lacks established writing conventions
and genres. Sorapure et al. (1998:410) note that web readers encounter
many different rhetorical situations, different kinds of texts, for which
the web in itself does not offer much classification or categorisation.
However, reading, analysing, evaluating and interpreting information requires
knowledge about the different types of texts a reader may encounter on
the web. Thus, we need to address the third contextual parameter on the
web, that of text typologies. In other words, we will try to find out
whether it is possible to distinguish different text types on the web,
and what their relevance is to web literacy.
To conceptualise the world people have the tendency and the need to categorise
its phenomena. When thinking about literacy as such, text types have been
categorised in various ways and their characteristics have been described.
One of these traditional classifications is presented by Werlich (1983:39-41).
He classifies texts into five text types based on the contextual focus
of the text. The categories are described in the following way:
"Description is the type of textual communication in which the encoder [...] deals with factual phenomena in space. It is the text type related to the cognitive process of perception in space."
"Narration is the type of textual communication in which the encoder [...] deals with factual and/or conceptual phenomena in time. It is the text type related to the cognitive process of perception in time."
"Exposition is the type of textual communication, which the encoder chooses for presenting either constituent elements, which can be synthesized into a composite concept (manifested in a 'term') or a mental construct (manifested in a 'text'), or those constituent elements into which concepts or mental constructs of phenomena can be analysed. The encoder thus explains how the component elements interrelate into a meaningful whole. This text type is related to the cognitive process of comprehension."
"Argumentation is the type of textual communication in which the encoder proposes relations between concepts of phenomena. The encoder makes his propositions in explicit or implicit opposition to deviant or alternative propositions. Argumentation is the text t type is related to the cognitive process of judging in answer to a problem."
"Instruction is the type of textual communication in which the encoder tells himself [...] or others [...] what to do. This text type is related to the cognitive process of planning."
Each of Werlich's text types introduced above can be found on the web.
As noted in the previous chapters, however, the multimodal, hypertextual
and interactive nature of the web results in texts different from conventional
print texts. Rather than representing any single text type Werlich presents,
web texts can often be seen as combinations of the different types. For
example, an argumentative essay can be connected to a page containing
the writer's career history by a hyperlink and the text can be seen as
a combination of argumentation and narration. Furthermore, interactive
web texts such as chat rooms and whiteboards may be combinations of any
of the text types depending on each usage, and do not fit to any of Werlich's
text types. Thus, there is a need to find new and perhaps broader categories
for identifying web texts.
There are many suggestions for text categories focusing on web texts.
For example, Kamil and Lane (1998:332) divide web texts into three: primarily
narrative, primarily expository and completely graphical. They argue that
most texts encountered on the web are expository. Their categories resemble
the hypermedia genres presented by Eagleton (2002). She, too, presents
the categories of narrative and expository, and adds the category of communicative,
which includes, for example, on-line games, live chats and e-mail. Eagleton's
categories, however, do not address web content as such, but are cases
of Internet literacy, for they contain the element of e-mail, which is
not a part of the web (see ch 2.2 for the definitions
of the web and the Internet). Nevertheless, in contrast to Werlich's classification,
both of these two categorisations take notice of the multimodal and communicative
aspects that are central in web texts. In addition, they acknowledge the
fact that web texts may include aspects of many different types of texts,
being only primarily of some type. This characteristic may well be typical
for many current print texts, too. However, some problems arise also in
these classifications. First, the class of purely graphic texts only focuses
on the mode of the text, but ignores what is more important, the content
of the text. Furthermore, communicative aspects can surely be found in
the other text types besides the communicative. For example, electronic
magazines, although considered expository, often include discussion forums
or other possibilities for communication.
It seems that web texts are difficult to divide into strict categories,
and none of the classifications of web text or web genres discussed above
seem to fully describe the diversity of text forms on the web. Therefore,
a useful way of approaching web texts is to examine them through a set
of continuums. By this we mean that each text on the web is comprised
of a set of continuums related to the text production and usage, rather
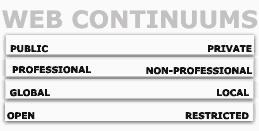
than representing any particular text type (see Figure 5). Also Karlsson
(2002) presents a set of continuums related to writing and reading conventions
in different web domains, in other words, different areas of web content.
Web texts can be considered public or private, local or global, and non-professional
or professional. Karlsson discusses these domains in relation to her study
of personal homepages, and does not define the continuums beyond this
focus. However, her approach can well be applied also in other web texts.
With the help of these ideas we wish to provide web readers an additional
viewpoint to cope with the multiplicity of text forms on the web. Thus,
we will next elaborate on the continuum approach and discuss how web texts
can be looked at through each of the domain continuums.

Figure 5. Web continuums
First, the local-global continuum refers to the intended audience of the
text. Although the web is a global medium, many texts are targeted to
a certain group of readers. Karlsson (2002) notes that, for example, the
use of personal homepages usually is rather local than global, in that
there is a certain community of those who visit the pages. However, any
web user can be seen as at least a potential international author (Warschauer
1999:7). The target audience of a web text depends naturally on the language
choices of the content. Using the English language naturally results in
the target audience becoming more international; then again, a choice
of a minority language may restrict the audience to a more local level.
The content of the text may also vary in its level of detail, which may
also be interpreted as a more local or global characteristic of a text.
Second, the public-private continuum addresses the question of whether
a web text is a kind of private form of writing, or a public mass media
text. Again, Karlsson (2002) sees personal homepages more public than
private, although they often contain, for example, journals and other
modes of writing traditionally considered as confessional. The fact that
the web is a medium that, at least in principle, makes everything public,
does not mean that every writer aims at a public audience. The relevance
of the private-public continuum for a web reader, thus, is to consider
whether the text in fact is meant to be public or private, and what the
relevance of the information thus is.
Third, the non-professional-professional continuum has many dimensions.
First, it can be examined in terms of the professional skills of the author
both in the contents of the text and the design of the web page. For instance,
professionalism on the content refers to the writer's expertise on the
subject matter and can be presented in the text in various ways. It can
be even inferred from the URL address of the web page or, then again,
from merely acknowledging the author's background as an expert on a specific
field. Professionalism on-line can also be faked, and critical reading
skills are needed when assessing the web content. Not always does a technically
professional third generation web page contain valid nor reliable information.
On the other hand, web content may be very linear and poorly presented
but still be highly professional in terms of the information. Second,
the continuum refers to the use of the page, that is, whether it is used
for professional purposes. For example, even a personal homepage can at
times be regarded as professional, for the page may be used for research
purposes and thus, be of professional use. Then again, organisations can
also have so-called non-professional web sites, for not all the content
is meant for institutional purposes (eg. games, cafes etc.).
In addition to the three continuums, we suggest that a fourth continuum
can be applied relating to hypertext. This is the continuum between restrictive
and open (Snyder 1998:128). At the one end, a restrictive text is like
a linear version with few navigational choices. At the other end, a text
has multiple navigational choices. By focusing on the web content through
this continuum the reader can focus on the hypertext characteristics of
the web already presented when introducing the parameter of material conditions.
To sum up, instead of trying to divide web content into strict categories
we suggest that the web can be understood as consisting of various domains,
each of which can be examined through four continuums. The continuums
help the reader to consider the purpose of the text and its target audience,
which, in turn, helps in evaluating the relevance of the text to the reader.
Through this process of thinking about the web content the reader can
make conscious decisions and critically choose valid information from
the flood of information on the web. The continuum thinking may also have
an effect on the sense of control the web reader has over web content.
And as open continuums that are not too strict and allow the medium and
its content to change, the web continuums also support the dynamic, life-long
nature of the meaning making processes. In other words, it may support
managing the change.
Focusing on each of the four continuums also includes an aspect of critical
literacy, for they can be used as tools with which the web reader can
operate when thinking about the purpose, the target audience or the author
of the text. It is important to keep in mind that also the choices of
modes and structure of texts reflect the goal of the author. These thoughts
lead us to the fourth and the last parameter of the web discussed in the
scope of this study: the role of power and ideology on the web.
d. Power and ideology on the web
The fourth parameter of power and ideology can be regarded as content
knowledge of the web when thinking about critical orientation to the content
of the medium. The question of power and ideology is relevant both for
examining individual web texts, as well as the medium as a whole. In other
words, a web reader faces the questions of who has power on the web, and
whether the web is a medium where certain ideologies dominate. In addition,
multimodality and the ease of web authoring set demands for evaluation
of web texts. Thus, in this section we will first take a look at "who
owns the web", that is, the power relations and dominating ideologies
on the medium, and then focus on issues of how to critically approach
the web.
The issue of power and ideology on the web can be examined, for instance,
through Janks's (2000) four-dimensional frame on teaching critical literacy.
She presents critical literacy as consisting of four conceptualisations,
the focus of which are interdependent, yet one is always more dominant
than the others. In other words, one conceptualisation is always on the
foreground at the expense of the other three. These four conceptualisations
are those of domination, access, diversity and design. Let us now elaborate
on these four conceptualisations and see how they can be adapted to critical
literacy on the web.
According to Janks (2000), domination focuses on the question of "who
is empowered or disempowered by the language used". Access, then
again, focuses on the problems of choosing the texts and discourses to
be worked with and the problematic balance between mainstream discourses
and more marginalised discourses. The third conceptualisation, diversity,
focuses on the variety of different discourses and the possible positive
outcomes of being faced with these different discourses. The last of the
four, design, refers to the ideas of the New London Group (2000) of meaning
making as Designing, which has already been discussed in chapter
2.2.1 and will not be examined here in more detail.
As to web literacy, all of the above conceptualisations are relevant.
Domination in the scope of the web is very present, yet not often questioned.
Burbules (1998:119) notes that "like any other medium, the web advantages
certain voices and perspectives and disadvantages others". This means
that certain cultures, languages and ideologies are clearly more present
than others on the web. The web is dominated by wealthy well-educated
elite and most of the content is shaped in the U.S. (Warschauer 1999:17).
Thus, the web is still very much a medium of the Western industrialised
world, and as such, empowers the Western worlds' citizens (see eg. Warschauer
1999:172-176). Dominance is also present in the form of the English language
being the language of the web and disempowering those lacking adequate
language skills (see eg. Warschauer 1999:169-171). However, researchers
have remarked that the dominance of the English language, as well as the
Western world altogether, may not stay as strong as it is at the moment.
For example, the traditions of visual design outside Europe have already
become important aspects on the web and more and more members of on-line
communities come from non-Western cultures (Lemke 1998:292-293).
Access can also be viewed from a number of perspectives. The web can be
seen as a democratic medium, for the possibilities it offers for multicultural
publishing. The web readers are faced with an access to a diverse multicultural
and international web content. Access can also be understood as the web
offering an access to various discourses, for the web not only is a forum
of the mainstream discourses, but also the forum for marginalised discourses
and subcultural views. For instance, in what other medium can subcultures
and small communities publish their thoughts, contact each other and strengthen
their social practices? The amount of information accessible to all web
users is vast. However, we cannot claim that the web is equal. Access
depends on the costs of hardware and software and on the ability to use
the web, and it has been researched that gender, wealth and country of
origin skew the use of the web (Warschauer 1999:17). Furthermore, Warschauer
(1999:167) states that "oppressive governments around the world fear
allowing their citizens unfettered access to the Internet". The web
could support cultural pluralism, yet, it would require "marginal
groups gaining equal access to shape" the web content (Warschauer
1999:20).
Diversity, in turn, presents itself in the various forms of discourse,
in the variety of languages, cultures and modes of meanings present on-line.
If Kress's (1995 in Janks 2000) idea on including diversity into teaching
helps students to deal with and adapt to the ongoing changes in society,
isn't the web a valuable source of diverse discourses accessible to students?
Access to diverse forms texts and discourses is certainly an advantage,
but at the same time, it requires a lot from the web users. When discussing
reading and writing on the web, it is important to consider how the reader
can cope with this diversity that reflects power relations and ideologies.
Research on web literacy, as well as all critical literacy, emphasises
the importance of analysing, evaluating, assessing the content on the
web (see Table
1). What makes the evaluation process especially important on the
web, and also different in contrast to traditional print texts, is the
fact that in principle, whoever qualifies as a writer on the web. Traditionally,
certain institutions such as publishing houses or the press have determined
and decided what is published and by whom. The web, in contrast, is a
publishing space for anyone to publish any kind of information. As Karlsson
(2002) notes, the web is a medium where traditional power relations and
roles of the media have changed. This means that more responsibility is
left for readers to determine the value of information for their purposes.
Thus, critical reading of the web has to do with asking questions about
the text's purpose, authors and target audience. As was already noted
in chapter 2.3.2 when discussing hypertext
reading, all texts are written by someone for some purpose. Authorial
expertise and the purpose of the text can be evaluated in terms of objectivity,
coverage and writing style, which tell a lot about the values, ideologies
and bias it implies, as well as the reliability of the source. However,
these kinds of traditional evaluation criteria may be problematic on the
web. For example, web sites often lack information about the authors or
publication dates, and coverage and reliability may have to be traced
and evaluated through wide amount information connected by hyperlinks.
(Sorapure et al. 1998:413-416.)
Keeping these problems in mind, Luke A. (2000:453) presents an approach
on teaching critical reading that is well applied on the web. He proposes
that students should be taught "to read backwards from texts to the
context of their social construction […] and to write forwards from
the texts to their social use, interpretation and analysis". This
means that texts need to be analysed as to their social construction,
as well as to the various contextual interpretations of the possible reconstructed
texts and discourses. Luke A. (2000:455) points out that conventional
approaches to critical reading often focus on, for instance, identifying
bias in texts. However, a more fruitful approach might be to simply ask
"what a text is trying to do to me". That is, focusing attention
to who could have written or read a text leads the reader to question
the context in which the text is produced and the context in which it
is or is meant to be read. This is without doubt a good starting point
to manage the diversity of texts and discourses on the web.
In the context of the Finnish society, the question of access and domination
may not seem as relevant as, for example, in the context of Janks's (2000)
study in South Africa. However, not everyone even in Finland has access
to the web or the ability to approach the medium critically. Thus, we
feel that a web literate person, from any background, needs to be aware
of both the ideologies and power relations that dominate the web, as well
as the diversity of ideologies that can be found on the medium. In addition,
access to this diversity of discourses and texts requires an ability to
adjust traditional evaluation strategies to web context, in order to be
able to reconstruct them according to one's own purposes.
To sum up, we have now introduced the web as a medium through four contextual
parameters. We still need to examine what kinds of implications this content
knowledge approach to web literacy has for the actual learning space.
Firstly, this approach gives an easy access to the medium, in other words,
by viewing web literacy through the content knowledge perspective in Netro,
we can overcome the problems of focusing on the skills and introduce the
medium as such. For it is naturally easier to ask the learners to read
and reflect on some topic than to ask them to master it in practice. For
this reason, the content knowledge approach gives us an opportunity to
give the learners an access to several web literacy related topics instead
of focusing on one or two specific skills.
Secondly, by introducing web literacy through content knowledge of the
web we can also ensure that the target audience, the learners, are more
likely to broaden their conceptions on what web literacy is and to become
aware of the many-sidedness of the concept. For we argue that knowing
the medium enables the learners to engage in social practices within that
medium.
Thirdly, in the beginning of this study we introduced Castells's (1996:371)
idea of the interacted and the interacting. As to the content knowledge
approach to web literacy, in the case of the web, we argue that it is
those who know the medium and the social practices it entails, who will
become the interacting. In other words, only after getting to know the
medium you can begin to learn to function in it more properly.
Thus, each of the four parameters is presented in the learning space (for
a detailed description of the structure of Netro, see ch 4). For instance,
the different aspects of material conditions, multimodality, text typologies
and web domains, as well as power and ideology on the web are presented
through separate introductory sections to each topic. In addition, there
is a chance to learn more about these topics from given references and
suggested web links. The learners also encounter tasks related to on-line
reading and hypertext, multimodality and different aspects of visual literacy,
analysing web texts in terms of text types and web domains, as well as
the question of cultural and language issues and the question of power
and ideology on the web.
To conclude, in the different sections of Netro the learners' attention
is directed to the various contextual features of the medium, and they
are challenged to reflect on the topics through various activities. In
addition to providing content knowledge, however, the learning space also
aims at supporting the building of metacognitive knowledge, that is, knowledge
of oneself in relation to the content knowledge. Thus, we will next turn
on to discuss the third field of web literacy, that is, to web literacy
as awareness of oneself as a web user.